PWA (Progressive Web Application)
La scelta giusta per la tua applicazione web
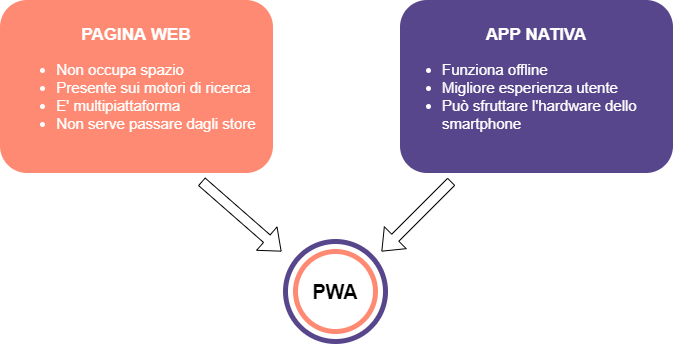
Con il termine PWA (Progressive Web Application) si fa riferimento a quelle applicazioni che si aprono come normali pagine web ma che, agli occhi dell’utente, appaiono come delle applicazioni native. Per questa ragione le pwa sono una via di mezzo tra una pagina web e le applicazioni sviluppate per smartphone prendendo i vantaggi da entrambe le tecnologie.

Oggi le pwa sono la prima di scelta di molte aziende quando si tratta di sviluppare una nuova applicazione per il web, gli esempi più famosi sono instagram, google maps, twitter, startbucks, twitter e tanti altri.





Queste sono le principali caratteristiche (da wikipedia):
- Progressive – Funzionano per ogni utente, a prescindere dal browser scelto perché sono costruite alla base con principi di miglioramento progressivo.
- App-like – Si comportano con l’utente come se fossero delle app native, in termini di interazione e navigazione.
- Responsive – Si adattano alle varie dimensioni dello schermo: desktop, mobile, tablet, o dimensioni che potranno in seguito rendersi disponibili.
- Sicure – Vengono esposte su protocollo HTTPS per evitare che la connessione esponga informazioni o che i contenuti vengano alterati.
- Aggiornate – Le informazioni sono sempre aggiornate grazie al processo di aggiornamento dei dati offerto dai service worker.
- Ricercabili – Vengono identificate come “applicazioni” e vengono indicizzate dai motori di ricerca.
- Riattivabili – Rendono facile la riattivazione dell’applicazione grazie a capacità quali le notifiche web.
- Installabili – Consentono all’utente di “salvare” le app che considera più utili con la corrispondente icona sullo schermo del proprio terminale mobile (home screen) evitando problemi e difficoltà derivanti dall’uso di app store.
- Linkabili – Facilmente condivisibili tramite l’URL senza complesse installazioni.
- Offline – Le PWA sono particolarmente indicate per apparecchiature mobili perché consentono l’utilizzo dell’applicazione anche in situazioni di mancata copertura della rete e di sincronizzare poi i dati alla prima occasione di collegamento internet.
Come abbiamo detto all’inizio le pwa condividono molte caratteristiche anche con le app native, infatti possono sfruttare molte specifiche dello smartphone che sta aprendo l’applicazione, ad esempio possono inviare notifiche, usare la geolocalizzazione, aprire la fotocamera.
Qui si possono controllare tutte le features disponibili https://whatpwacando.today/
Casi d’uso
Grazie alla nostra esperienza con le pwa, iniziata da alcuni anni, abbiamo realizzato APP per esigenze diverse. Tra i progetti realizzati possiamo senz’altro citare:
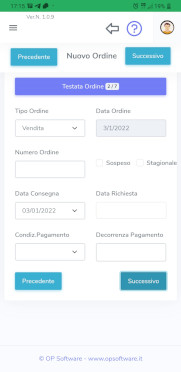
- Lo sviluppo di un’applicazione per l’inserimento di ordini clienti (con gestione di prodotti con taglie e colori) che ha consentito di fornire una piattaforma agile e dinamica agli agenti di vendita;


La pwa non solo ci ha permesso di sfruttare tutte le caratteristiche sopra elencate ma ci ha permesso anche di far funzionare l’applicazione offline, infatti grazie al service-worker ed al database presente nei moderni browser,

l’utente riesce ad inserire nuovi ordini anche qundo non c’è campo, sarà poi la pwa a sincronizzare automaticamente i dati con il server nel momento in cui lo smartphone torna ad avere una connessione dati funzionante.
- Lo sviluppo di un’applicazione per gestire interventi di installazione o riparazione presso il cliente. Anche in questo caso è stato possibile fornire uno strumento di gestione ai tecnici impegnati nell’attività fornendo loro tutte le informazioni sull’impianto da trattare e contestualmente chiudere l’intervento inviando il relativo time-sheet alla propria azienda.
Se sei interessato ad un consulenza per lo sviluppo di una PWA contattaci, valuteremo insieme la soluzione migliore per le tue esigenze
